# 本地私有化开发配置说明
# 开始
建议使用脚手架开发,快速对接业务
glink-cloud-platform-micro-demo 是一个基于 GlinkUI 搭建的私有化子应用 vue 脚手架,可直接关联私有化主应用脚手架进行业务开发, 提供了动态路由,菜单获取,请求拦截,字典获取等功能以及两种菜单布局方式,典型页面等,能快速地搭建一个基于 GlinkUI 的项目。基于此,我们建议使用此脚手架。
# 下载脚手架
主应用工程下载地址: glink-project-web (opens new window)
分支:demo
子应用工程下载地址: glink-cloud-platform-micro-demo (opens new window)
分支:demo
若无法下载可联系平台提供
# 开发步骤
平台产品注册 -> 平台应用注册 -> 功能模块(业务路由) -> 系统定义 -> 门户定义(定义私有化默认门户及菜单)-> 【微应用集成指南-开发】
平台产品注册:参见本章节【平台产品注册】
平台应用注册:参见本章节【平台注册应用】
功能模块:参见本章节【功能模块】
系统定义:参见本章节【系统定义】
门户定义:参见本章节【门户定义】
微应用集成指南:微应用集成指南
# 平台产品注册
# 登录认证
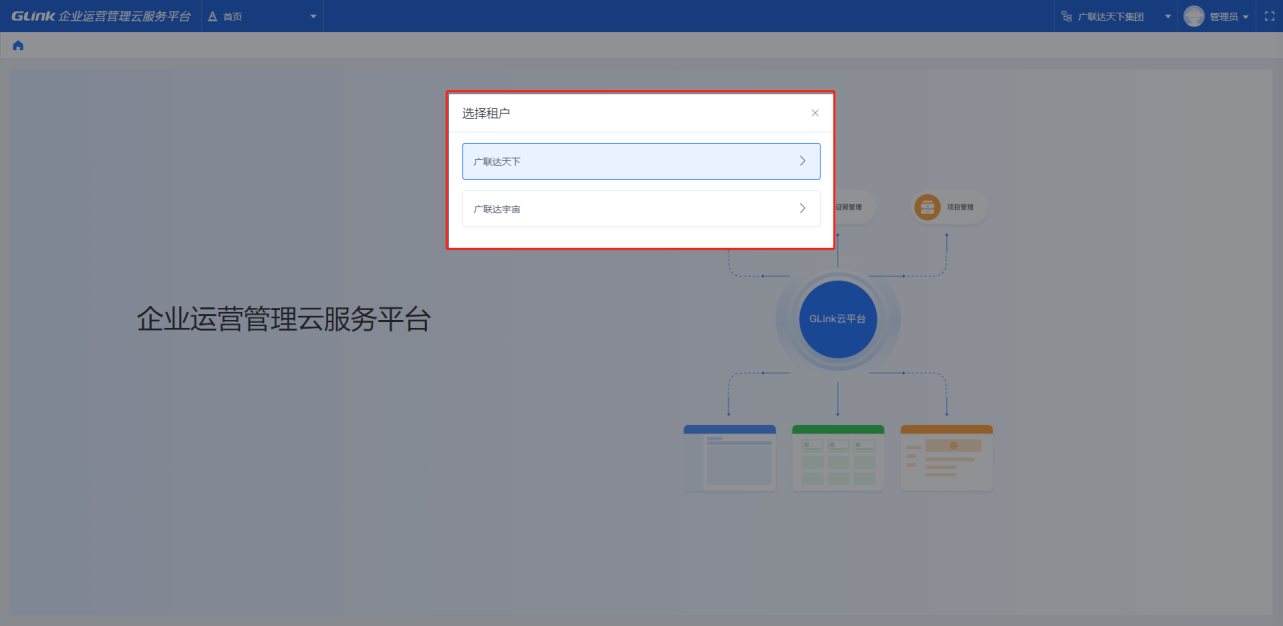
操作:浏览器访问:http://glink-cloud-platform.glink.glkyun.com -> 输入账号密码登录云平台 -> 点击选择当前需要登录的租户(也可选择菜单集成管理-租户管理新建专属租户)

# 产品注册
私有化产品注册: 产品研发团队或项目交付团队,维护自己的产品信息,包括产品信息、产品功能模块维护、子系统配置及版本管理、导航菜单维护等
场景:主要用于产品研发团队或者项目交付团队,维护上线产品
位置:开发者中心 -> 集成管理 -> 产品管理 -> 产品注册

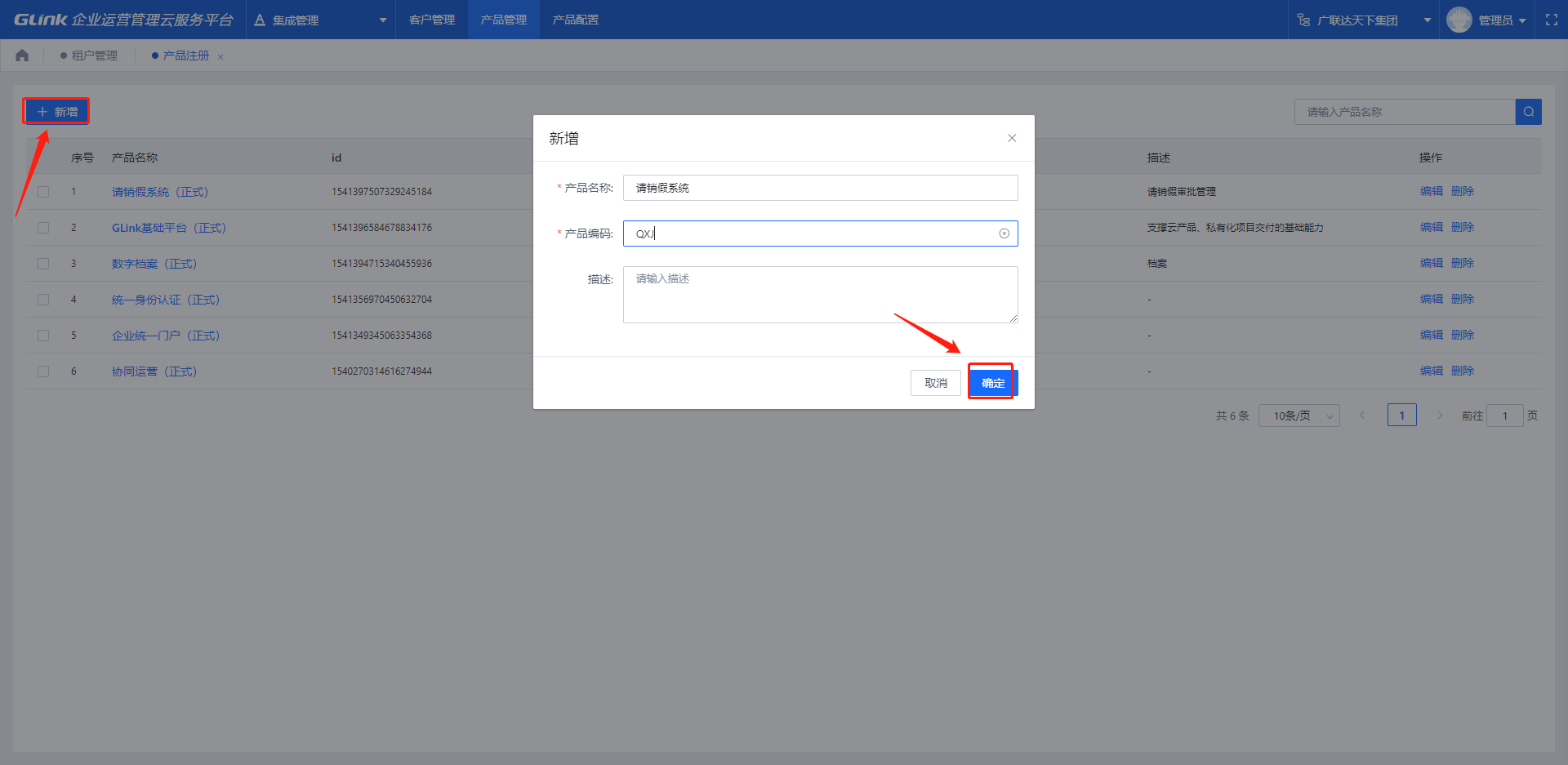
操作: 点击【新增】-> 输入产品名称、编码信息 -> 点击【确定】注册成功
注册组织:产品注册成功后会自动关联右上角用户当前选择的组织信息,产品注册组织用于该模块数据权限过滤
# 平台应用注册(登录认证关联)
# 应用注册
场景:产品注册后,产品要接入平台的统一认证中心,按照 OIDC 的标准,需要给产品颁发对应的 id 和 secret,由于在实际中,一个产品可能有多个端或者多个自应 应用,所以一个产品下可以注册多个应用
位置:技术中心 -> 应用注册
# 新增应用
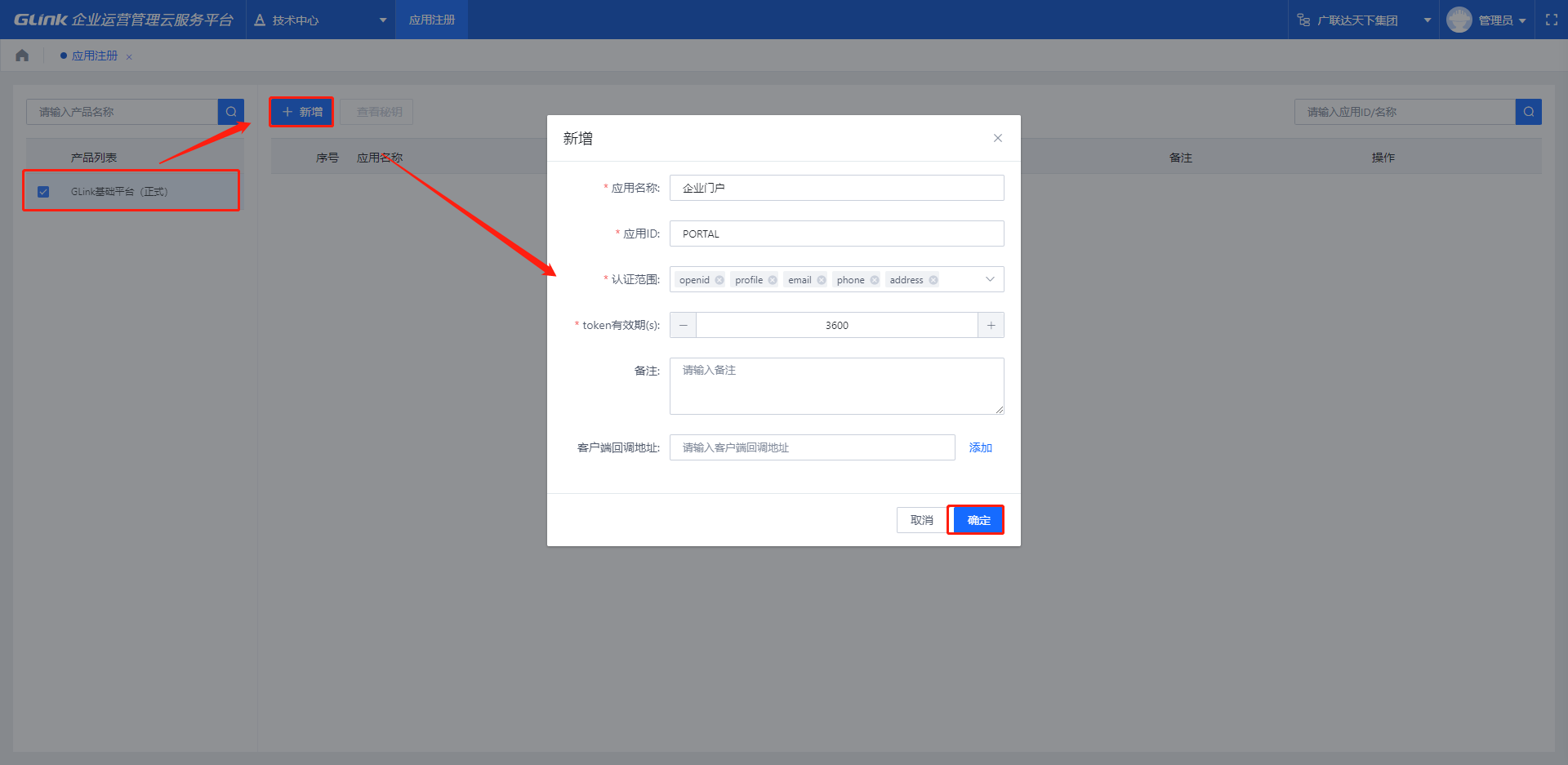
操作:应用注册页面 -> 选择对应产品 -> 点击【新增】-> 输入应用注册认证信息 -> 点击【确定】注册成功

•token 有效期:通过当前认证的应用在认证中心获取的 token 有效时间 •回调地址:认证成功后返回的访问地址,验证是否认证成功,失败返回认证登录页
# 获取秘钥
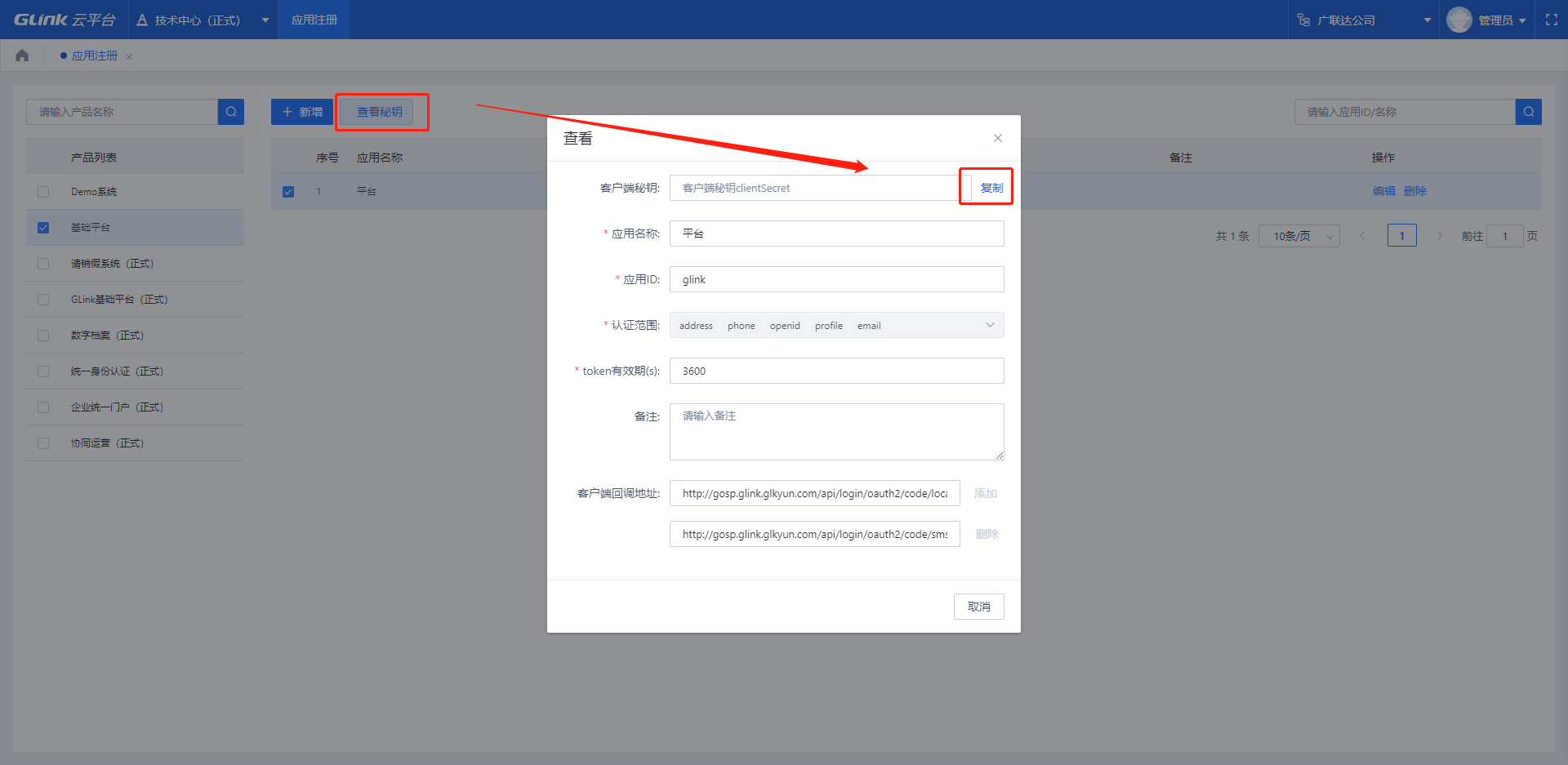
操作:应用注册列表 -> 选择已注册应用 -> 点击【查看密钥】 -> 客户端密钥一行点击【复制】-> 获取成功

•注册认证成功的应用,通过 clientID(应用 ID)和 clientSecret(密钥)到认证中心获取 token 访问平台
# 功能模块
# 维护自己的业务路由菜单配置
场景:产品研发或者项目交付团队,基于已定义产品维护对应的功能模块,以树状结构展示所有功能模块数据
位置:开发者中心 -> 集成管理 -> 产品管理 -> 功能模块
# 新增模块
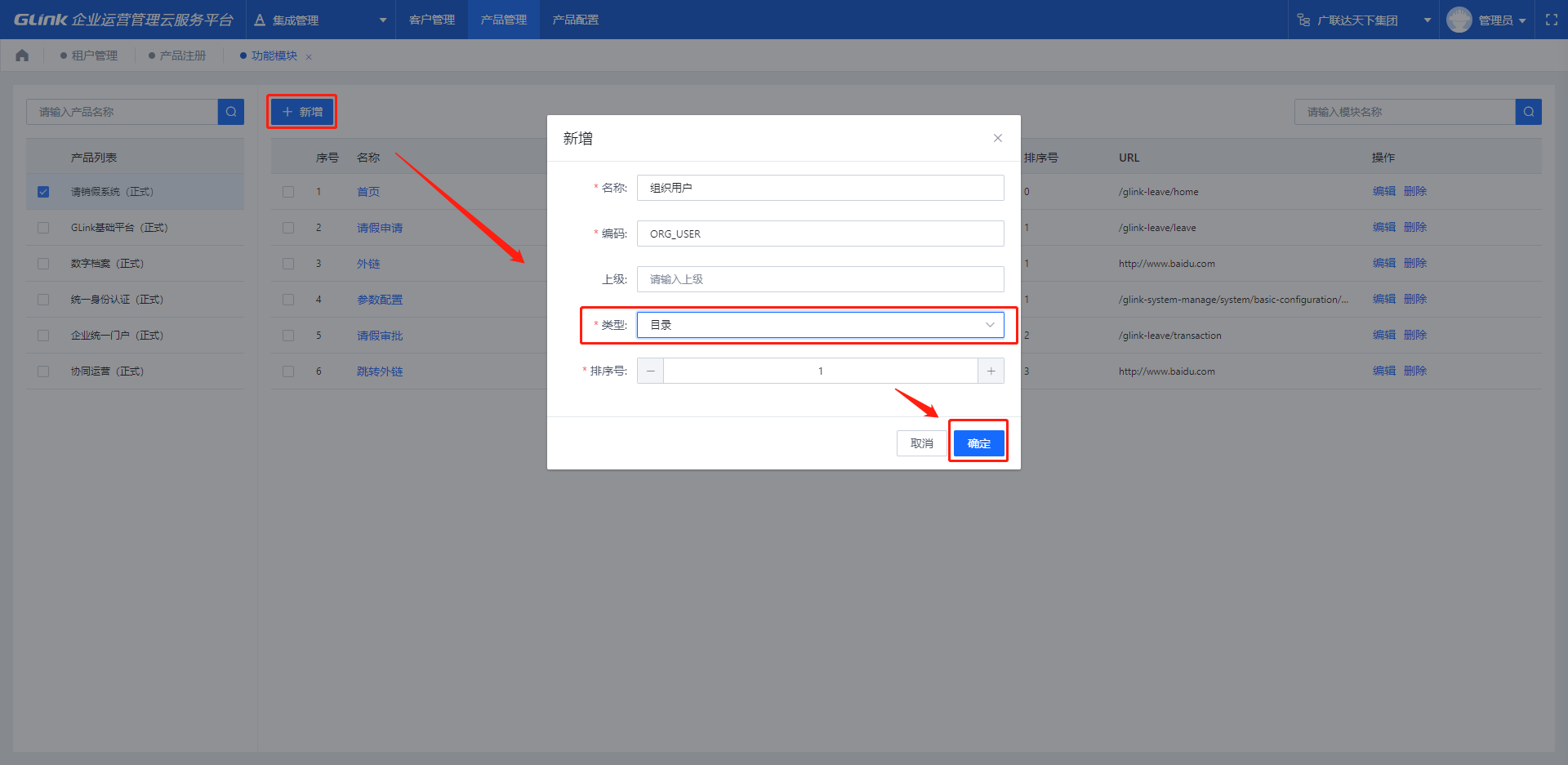
# 新增目录
操作:左侧选择对应产品 -> 点击【新增】-> 输入模块名称、编码、类型选择【目录】-> 点击【确定】目录创建成功

•目录没有跳转页面,配置后以目录形式在系统页面展示,点击后可以下拉展示对应菜单 •功能模块编码在当前产品内具有唯一性,不能重复
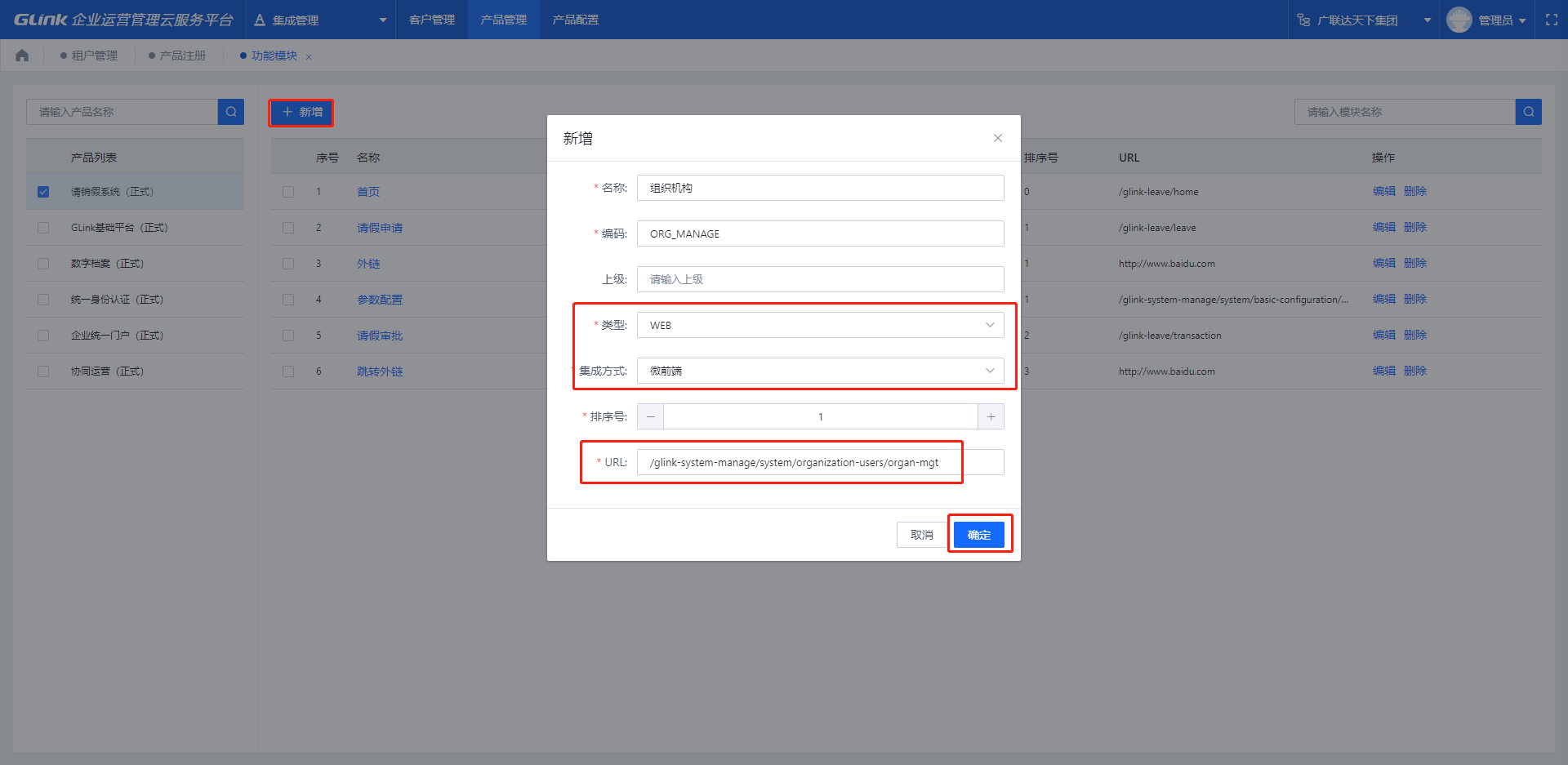
# 新增页面(路由中需全部加上子应用项目名称编码前缀)
操作:左侧选择对应产品 -> 点击【新增】-> 输入模块名称、编码、类型选择web -> 选择集成方式微前端/iframe -> 输入页面路由 -> 点击【确定】保存

•集成方式 - 微前端:内嵌方式在系统当前页面以URL地址拼接系统域名打开,必须拼接对应项目名称编码 eg:/glink-demo
•集成方式 - iframe:外链方式在浏览器中重新打开新标签页并跳转到URL地址
实际开发中可根据业务菜单需求处理目录和菜单关联性
# 系统定义
场景:产品研发或者项目交付团队,基于已维护的功能模块不同组合配置成子系统,可以区分不同的版本,最终在门户/导航中配置子系统并在系统中展示
位置:开发者中心 -> 集成管理 -> 产品管理 -> 系统定义
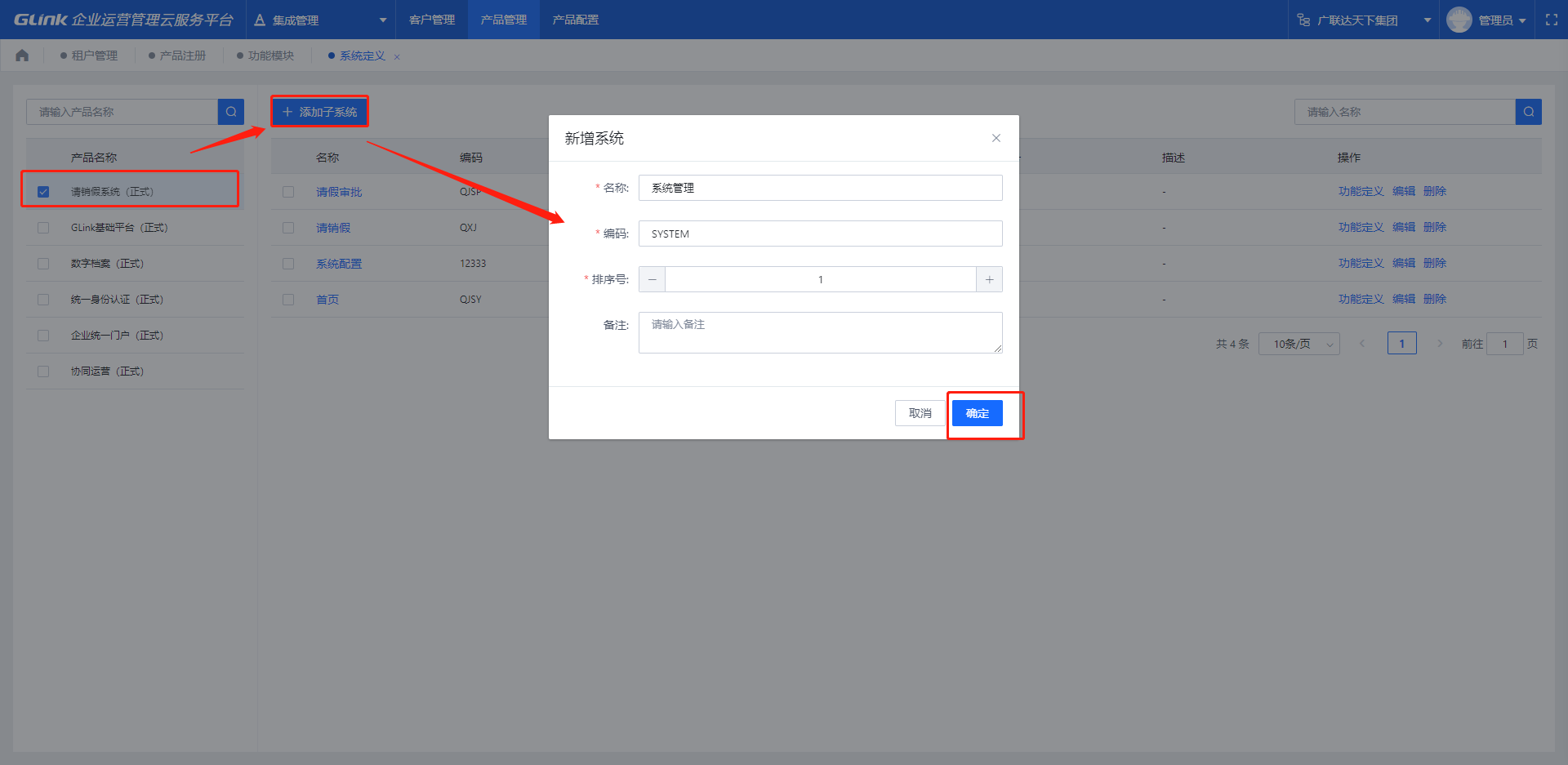
# 新增子系统
操作:选择对应产品 -> 点击【新增子系统】-> 输入子系统名称、编码(全局唯一)信息 -> 点击【确认】保存成功

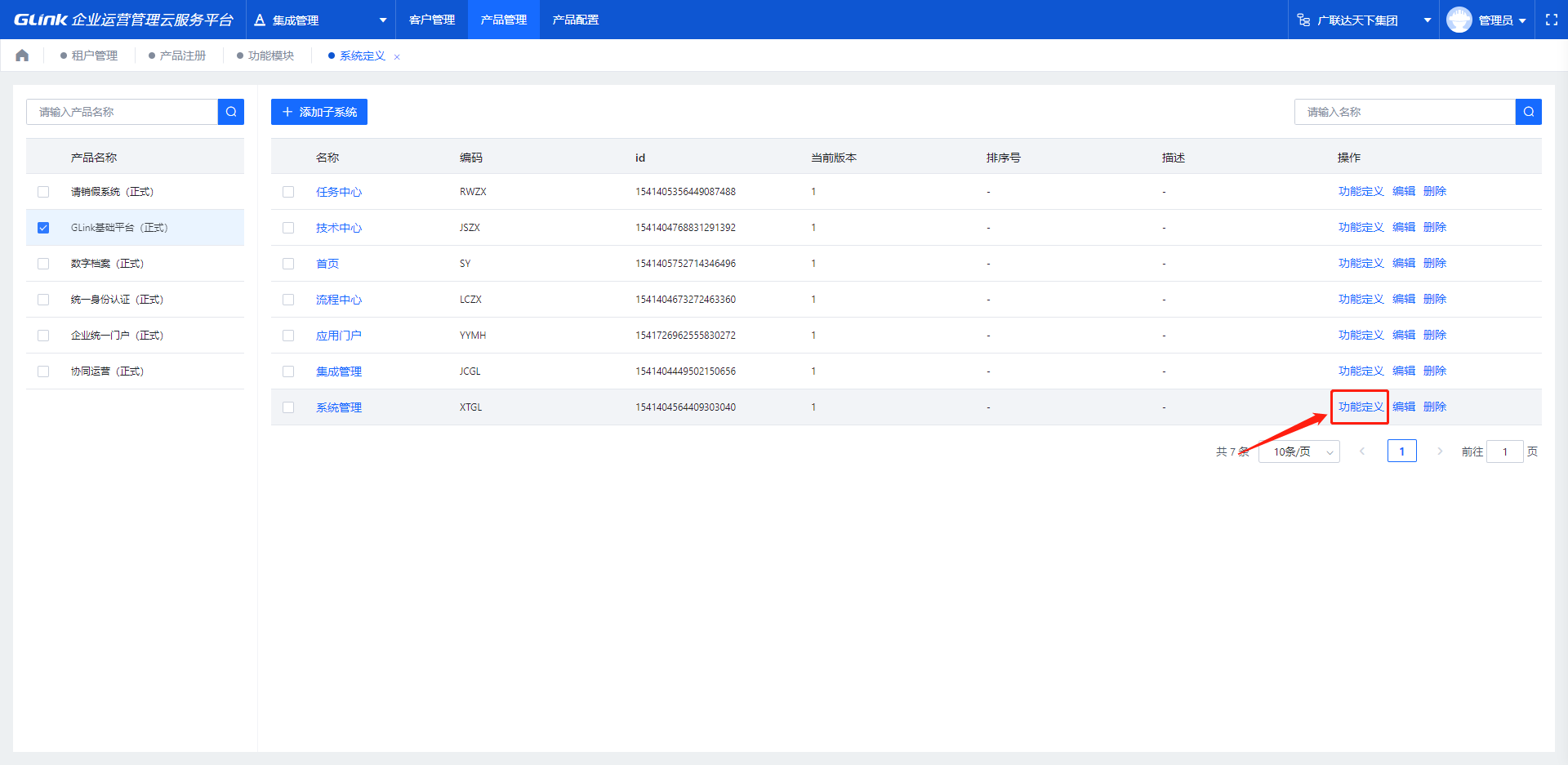
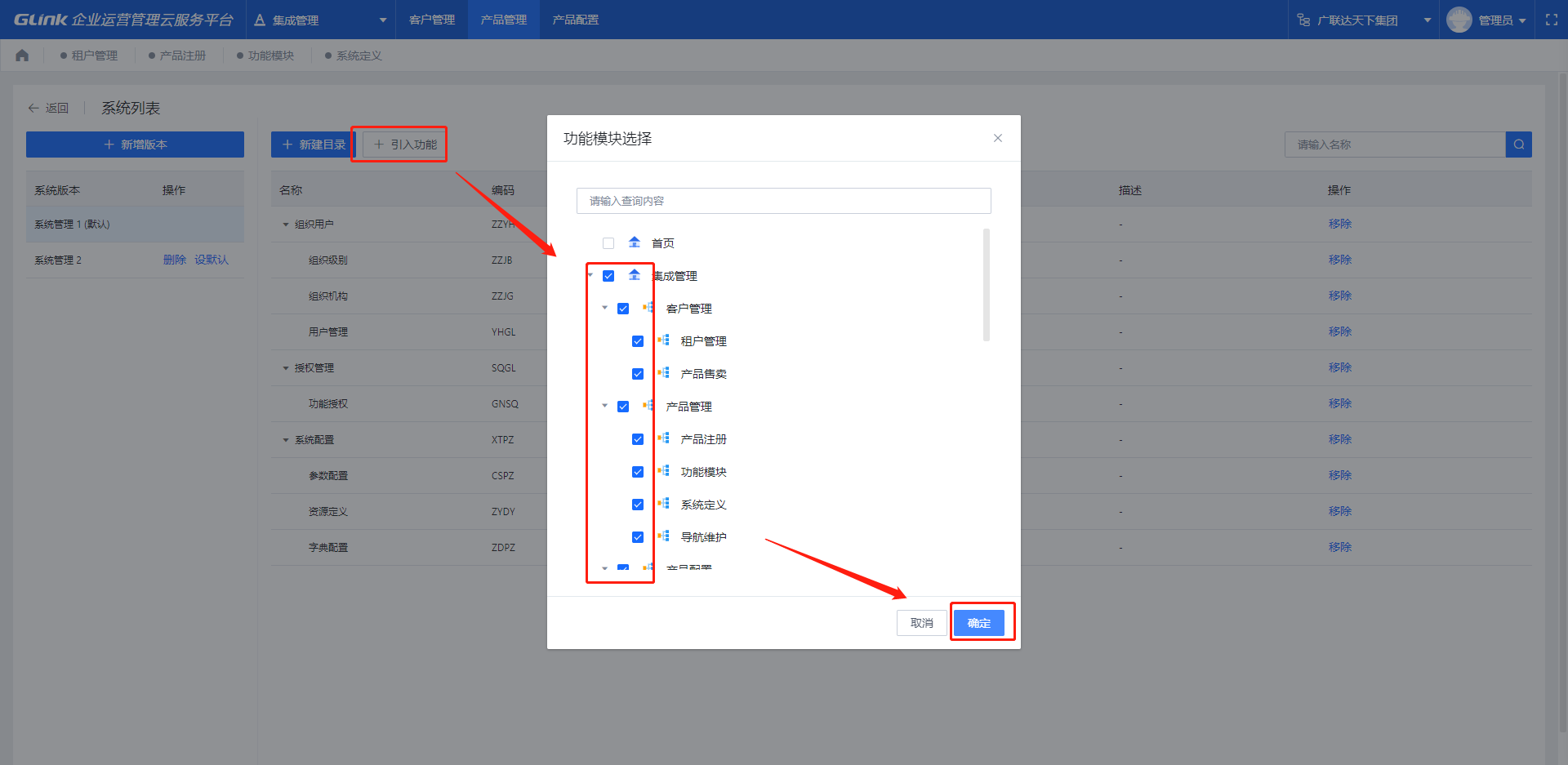
# 引入功能模块
操作:选择添加的子系统 -> 点击对应【系统定义】-> 系统定义页面 -> 按钮点击【引入功能】-> 功能树列表中选择自己需要引入的模块 -> 点击【确定】引入成功


•引入功能模块选择树列表数据,都是基于当前选择的产品,展示当前产品下创建的所有功能模块数据
•系统定义页面可以重新创建系统目录,也可以从功能树列表中引入已定义的目录,选择目录点击引入可以创建子级,选择web页面不能引入子级
# 应用门户
# 门户定义
场景:对于私有化的项目或者标准产品(非云平台)而言,可以为不同的组织或者用户或者不同的级别用户提供不同的菜单导航以及首界面
位置:开发者中心 -> 集成管理 -> 产品管理 -> 门户定义
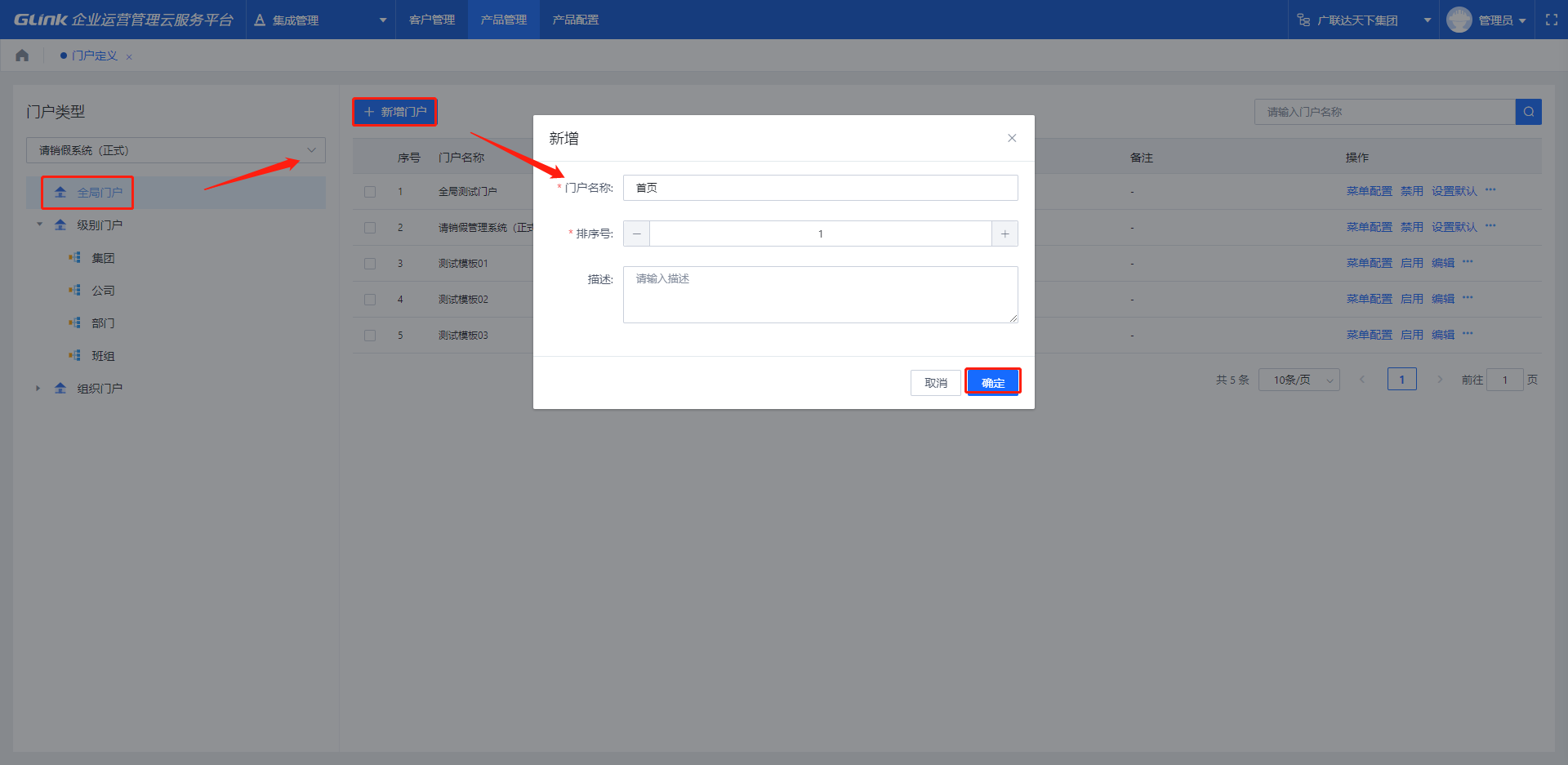
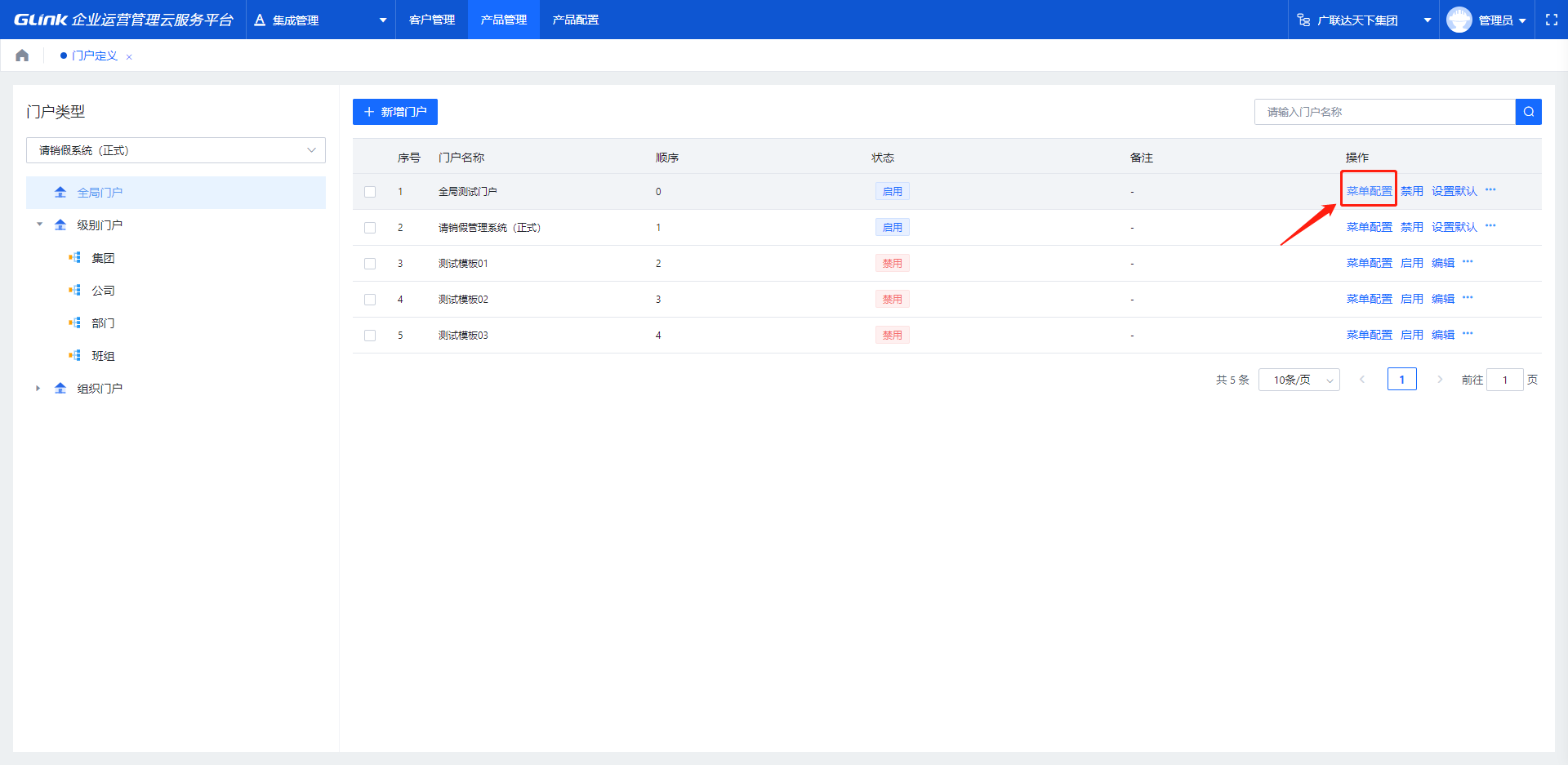
# 新增门户
操作:门户定义页面 -> 选择对应产品 -> 点击选择左侧门户类型:例:全局门户 -> 点击【新增门户】-> 输入门户名称、排序 -> 点击【确定】保存门户数据

•私有化系统当前租户下所有用户登录私有化首页后都可以看到该门户模板
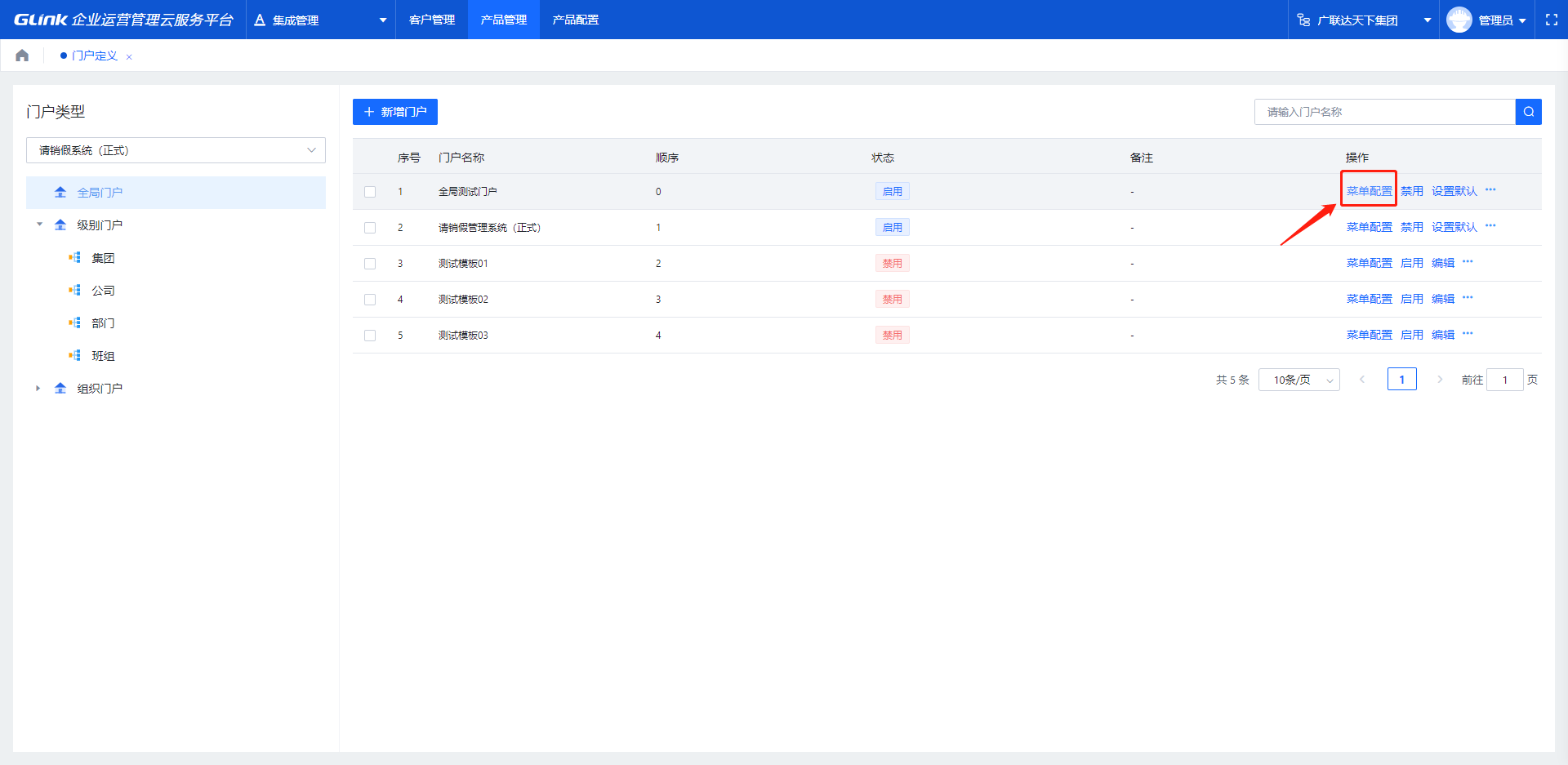
# 菜单配置
此处配置菜单为最终私有化项目前端展示菜单
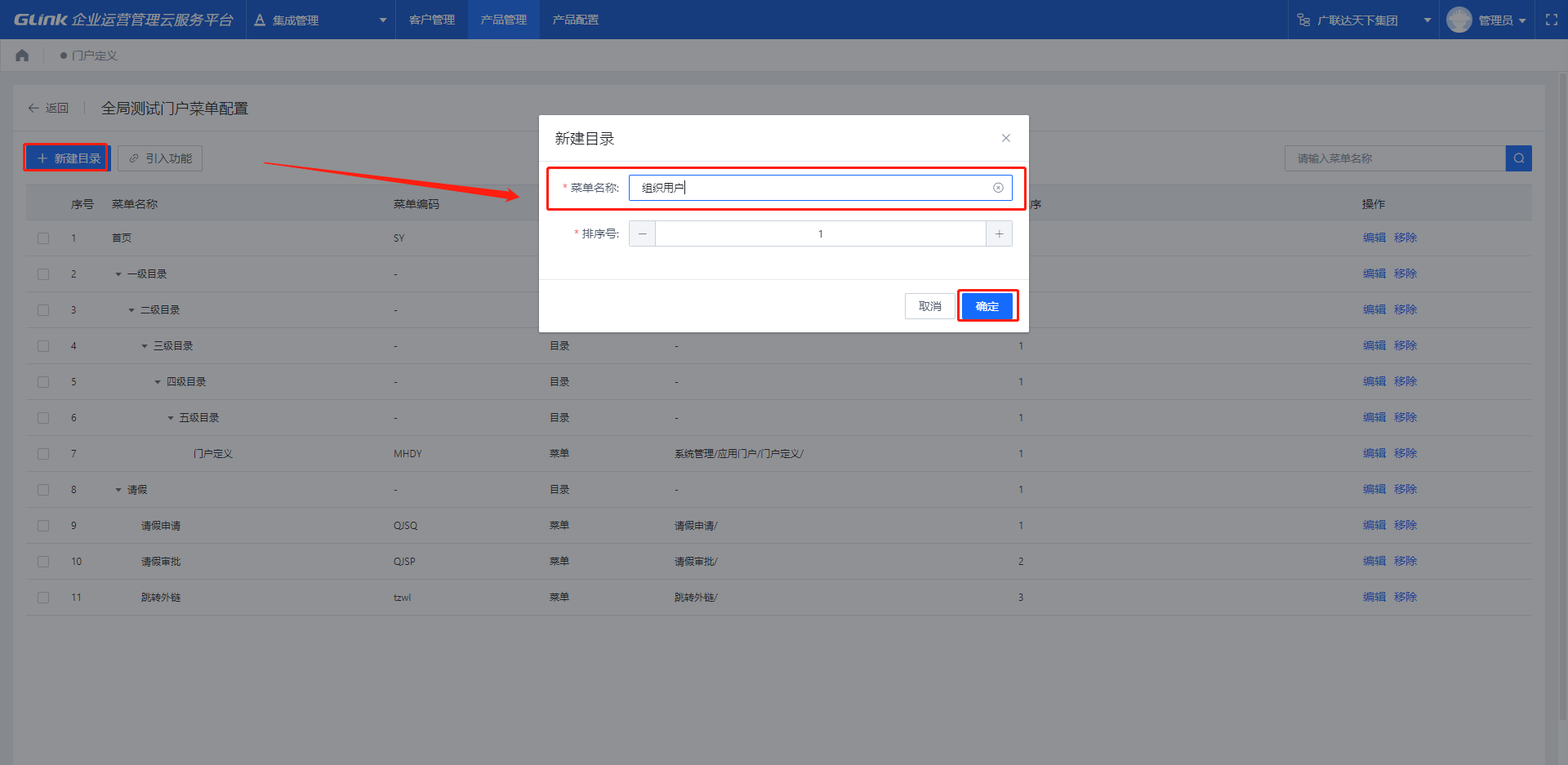
# 新增目录
操作:门户定义 -> 点击行操作【菜单配置】-> 点击【新建目录】-> 输入目录名称 -> 点击【确定】添加成功


可继续在目录下新建下级目录或直接引入功能菜单
门户菜单配置,最多可以支持配置 6 层目录结构
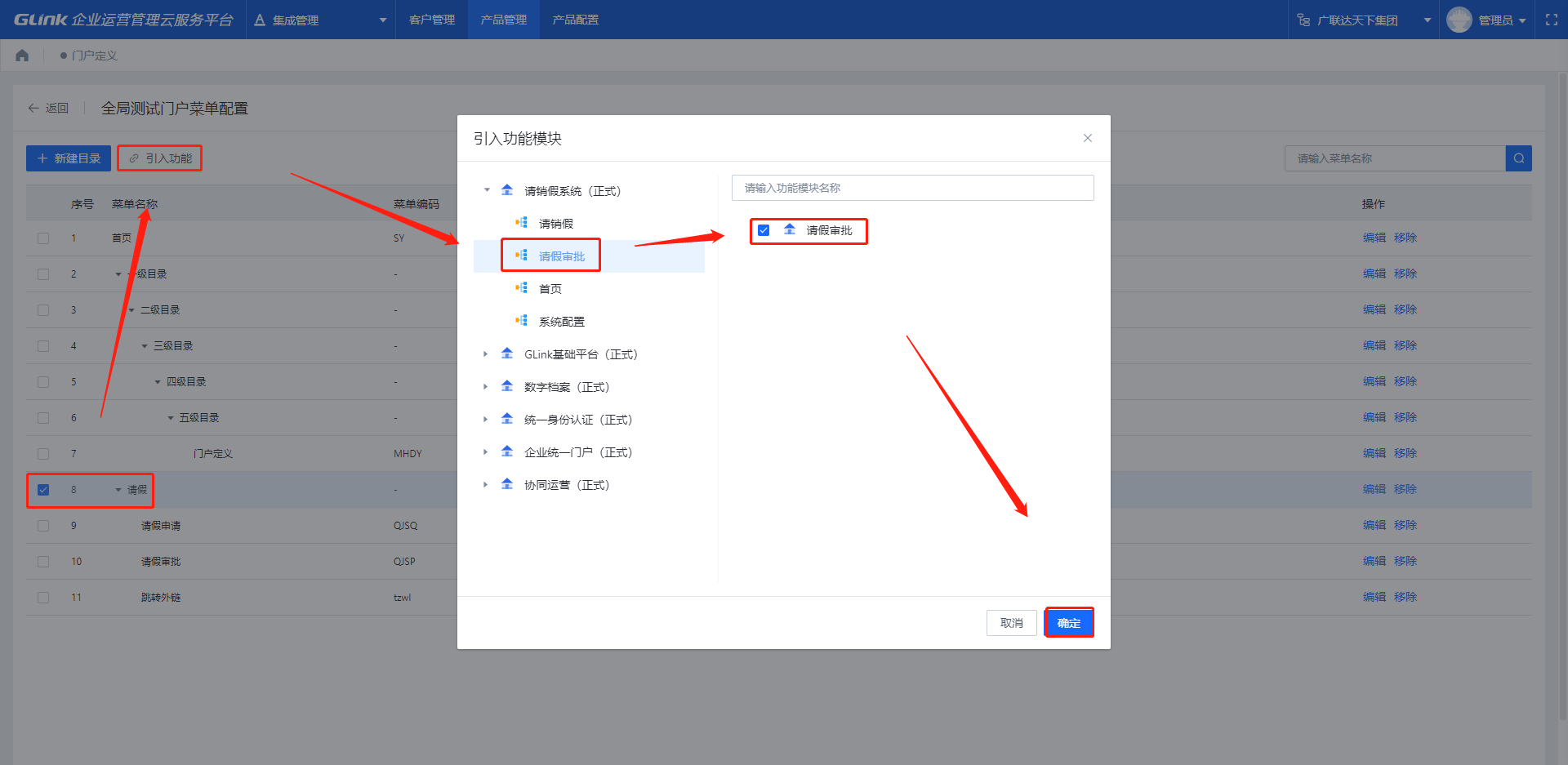
# 添加功能
步骤1:门户定义 -> 点击行操作【菜单配置】-> 点击【引入功能】-> 选择需要引入的功能模块(查看产品功能模块配置) -> 点击【确定】引入功能


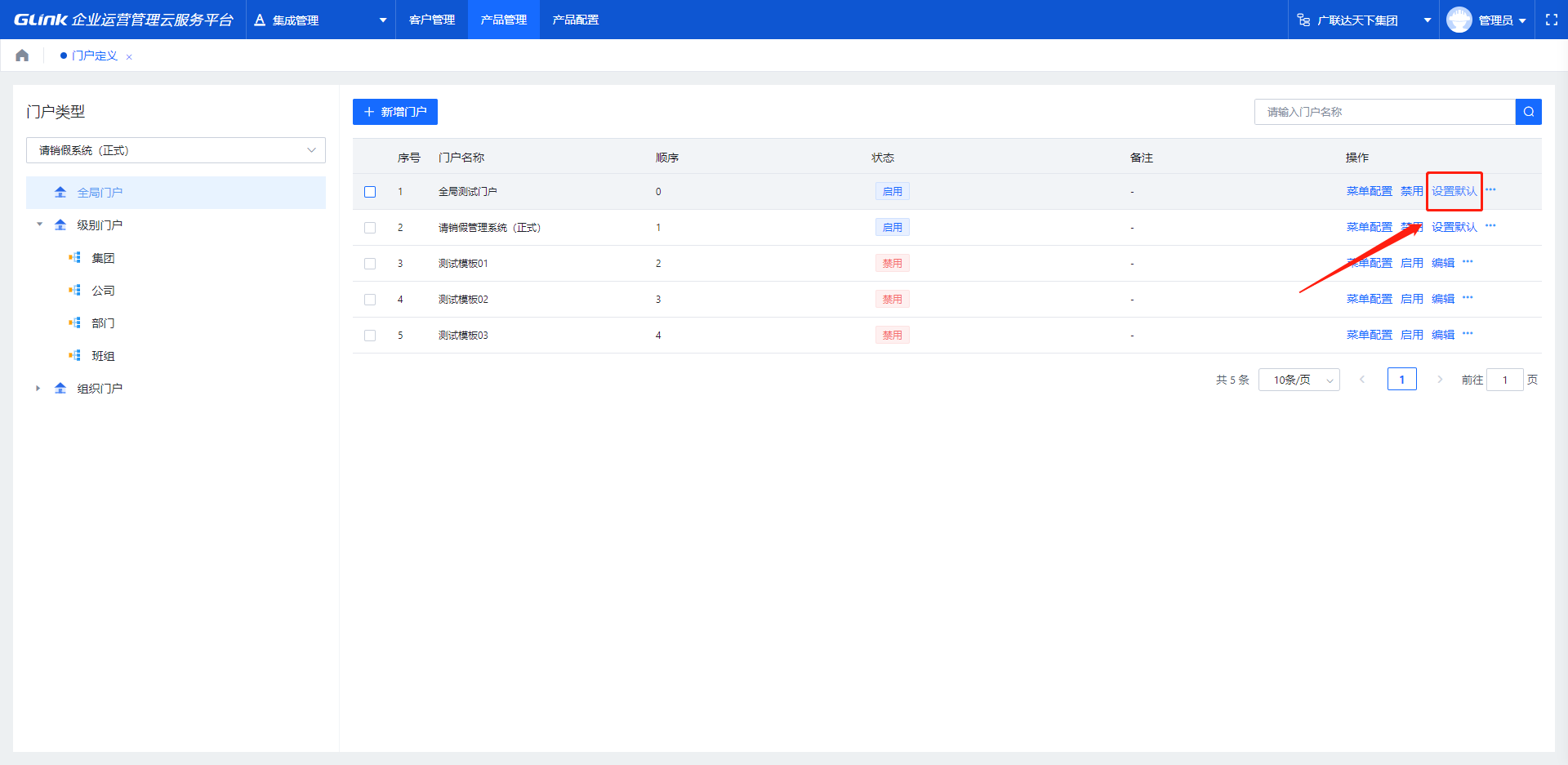
# 设置默认
操作:门户定义页面 -> 门户列表选择对应门户 -> 点击行操作【设置默认】 默认门户设置成功

•禁止状态的门户,不能设置为默认模板
•设置默认模板成功后,用户登录私有化系统后,系统会默认选中并展示默认模板,多个默认模板根据排序号展示第一个