# 产品开发进阶
# 本地 npm 配置
本项目采用私有仓库,需配置本地 npm 源才可以正常安装运行,配置本地 npm 源指令如下: npm config set registry http://nexus.gosp.glkyun.com/repository/npm-all/
# 路由配置
业务页面路由配置需在src\views\business-management\router\modules文件夹下新建路由文件使用
# Api 配置
业务Api配置目录\src\views\business-management\api\
# 开发工具配置 vscode
- prettier编辑器格式化配置
```
module.exports = {
arrowParens: 'avoid', // 为单行箭头函数的参数添加圆括号
bracketSpacing: true, // 在对象字面量声明所使用的的花括号后({)和前(})输出空格
htmlWhitespaceSensitivity: 'css', // 指定 HTML 文件的全局空白区域敏感度
insertPragma: false, // 标记指定文件格式需要被格式化
jsxBracketSameLine: false, // 在多行JSX元素最后一行的末尾添加 > 而使 > 单独一行(不适用于自闭和元素)
jsxSingleQuote: false, // 在JSX中使用单引号
printWidth: 100, // 单行输出(不折行)的(最大)长度
proseWrap: 'preserve', // 是当屏幕放不下时发生的软折行
quoteProps: 'as-needed', // 对象属性周围添加引号
requirePragma: false, // 严格按照按照文件顶部的一些特殊的注释格式化代码
singleQuote: true, // 使用单引号而非双引号
tabWidth: 2, // 每一个水平缩进的空格数
trailingComma: 'none', // 在任何可能的多行中输入尾逗号
useTabs: false, // 使用tab(制表位)缩进而非空格
semi: false, // 在语句末尾添加分号
endOfLine: 'auto'
}
```
# 组件库配置
- 脚手架支持Glink组件库全局配置,配置文件目录: src/plugins/config/glink_config.js;
- 暂时对个别组件支持个性化配置,未来可扩展配置项;
```
/*
* 组件库配置文件,用于配置功能差异;
* key为组件名称
* 配置项做好注释
* */
module.exports = {
GdForm: {
needAuth: true, //是否默认控权
},
GdTable: {
dialogBoxHeight: '450px', //dialog内部table高度
needAuth: false, //是否默认控权,GdAttament
},
GdTree: {
needAuth: false, //是否默认控权
},
GdAttachment: {
needAuth: false, //是否默认控权
}
}
```
# 混合函数说明
- 文件上传混入文件目录:src/mixins/uploadMixin.js,用于 form 文件上传使用
- table 行编辑混入文件目录:src/mixins/edit-row.js,用于 table 组件的行内编辑使用
# 字典等全局配置使用说明
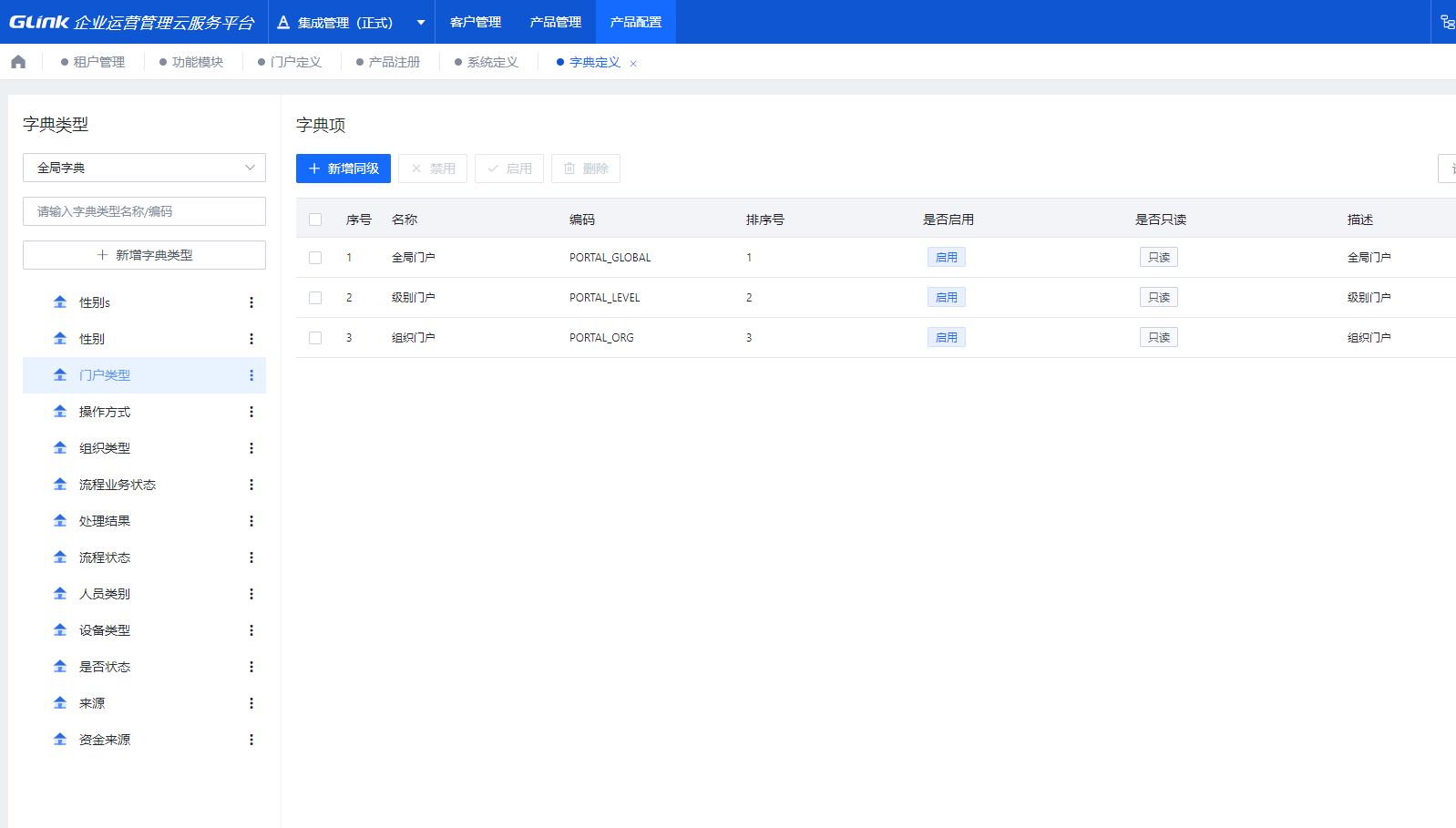
操作:开发者中心 -> 集成管理 -> 产品配置 -> 字典定义 -> 左侧选择对应产品-新增字典类型-字典项新增

# 字典使用
新建字典后在前端对应业务页面使用步骤:
- 字典编码添加到 /src/commom/dict.const.js 文件中
// 项目类别
export const TECH_MGT_SYSTEM_INFO_RELEASE = 'TECH_MGT_SYSTEM_INFO_RELEASE'
// 滑动类型
export const TRACK_STATE_DICT = 'TRACK_STATE_DICT'
// 项目性质
export const TASK_SOURCE = 'TASK_SOURCE'
// 所属层级
export const LEVEL = 'LEVEL'
// 提交状态
export const WORK_FLOW_STATE = 'WORK_FLOW_STATE'
// 处理结果状态
export const APPROVAL_TYPE = 'APPROVAL_TYPE'
// 上传状态
export const UPLOAD_STATUS = 'UPLOAD_STATUS'
// 操作方式
export const REQUEST_METHOD = 'REQUEST_METHOD'
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2.业务页面中常见场景使用
引入对应字典名及方法
import { formatCell as formatLookupCell } from '@/utils/lookup'
import { RESOURCE_TYPE } from '@/common/dict.const'
1
2
2
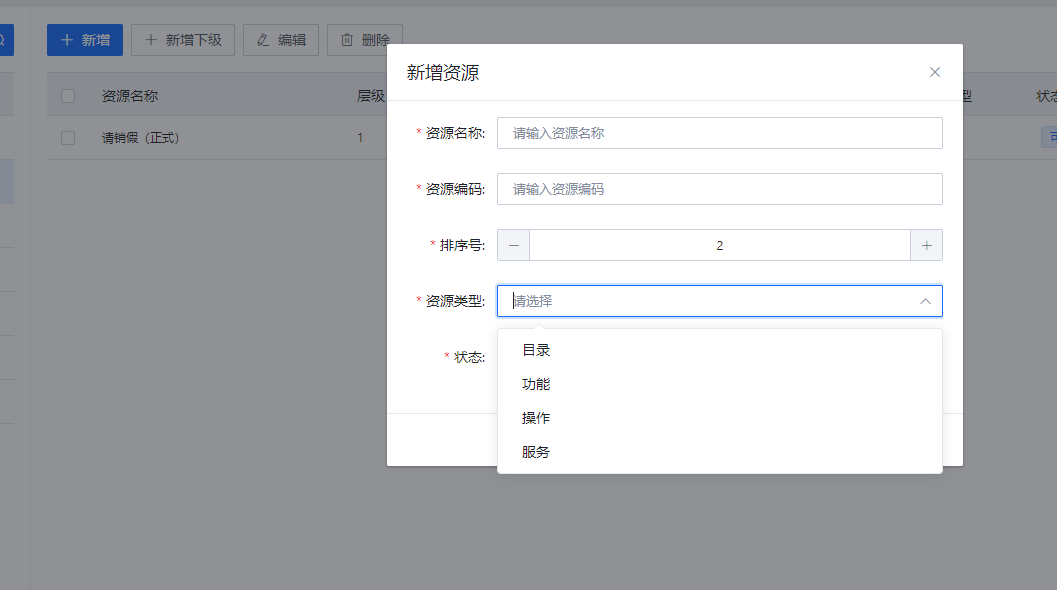
• form 或 select 选框使用

[{
prop: 'type',
label: '资源类型',
type: 'select',
lookup: 'RESOURCE_TYPE',
rules: [
{
required: true,
message: '请选择资源类型'
}
]
}]
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
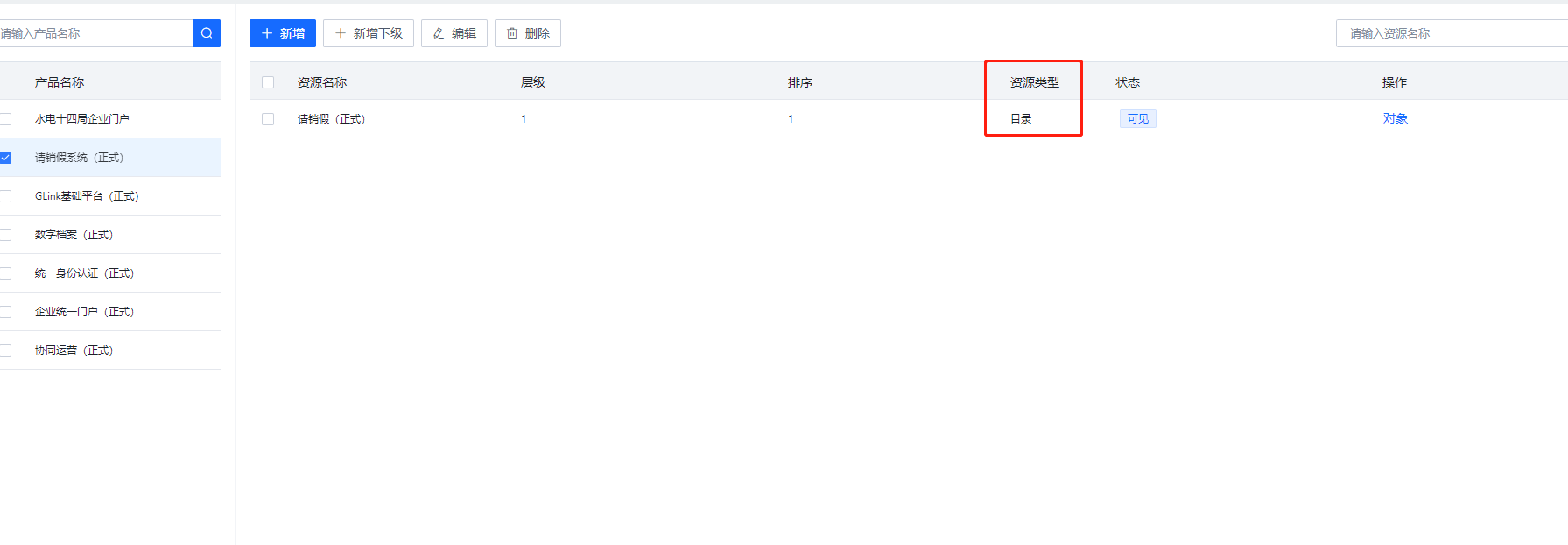
•table 赋值使用

{
label: '资源类型',
width: 120,
formatter: formatLookupCell(RESOURCE_TYPE),
prop: 'type'
}
1
2
3
4
5
6
2
3
4
5
6
# npmrc 配置
```
registry=http://nexus.gosp.glkyun.com/repository/npm-all/
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
```